
Số sản phẩm:
Tổng :
đ



Giá
7.300.000đ

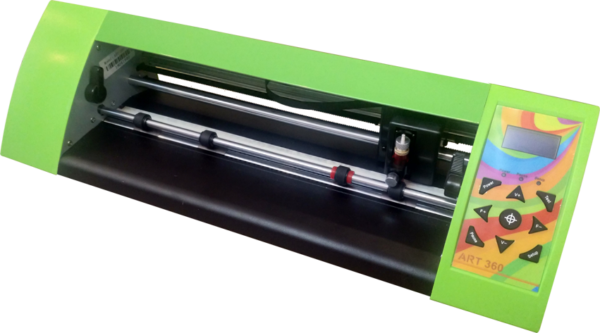
Máy Cắt Decal ART 360 ~sản phẩm công nghệ cho sự sáng tạo và chuyên nghiệp.
Phiên bản mới – cải tiến mới – độ bền vượt trội . Hàng chính hãng bảo hành 18 tháng !!!
Phụ kiện theo máy Art 360 gồm: 1 ổ dao, 1 ổ viết vẽ, 3 dao cắt,phần mềm Prosign kèm khoá usb, 1 CD hoa văn tem xe
Máy Cắt Decal ART 360 là sản phẩm công nghệ cho sự sáng tạo và chuyên nghiệp
Máy cắt decal mini Art 360 là dòng máy cắt hoàn hảo, cắt bế tự động sử dụng trong các cơ sở in ấn tem nhãn…Với chức năng cắt bế tự động chính xác , cắt bế tem nhãn và hình ảnh sau khi in cho các khổ giấy nhỏ A3, A4 một cách dễ dàng và chính xác qua hệ thống dò tự động.
Có thể lựa chọn thêm tấm lót A4, A3 cho chức năng cắt giấy ( ứng dụng trong ngành mỹ thuật, trang trí) như: Cắt giấy thủ công, cắt hoa văn , họa tiết , sticker ,thiệp 3D, đồ handmade, cắt hộp quà, mô hình mẫu, con giống….
Máy được thiết kế độc đáo , cực kỳ gọn nhẹ: 14cm x 17cm x 51cm , người sử dụng có thể đặt tại bàn làm việc hoặc mang theo bên mình như chiếc máy tính xách tay phục vụ công việc một cách nhanh chóng và tiện lợi nhất.
—–Sản phẩm chuyên biệt có thể hoạt động liên tục với cường độ cao dành cho các cơ sở in ấn, sản xuất tem nhãn hay gia công cắt bế.
—–” Hao phí trong sử dụng” là yếu tố được nhà sản xuất đặc biệt chú trọng : máy được thiết kế sử dụng loại dao cắt thông dụng, phổ biến trên thị trườnggiúp các cơ sở in ấn , sản xuất tem nhãn hay gia công cắt bế tiết kiệm tối đa chi phí khi sử dụng máy.